Créer votre premier formulaire Blazor

Dans cet article on va apprendre comment créer votre premier formulaire avec Blazor app server et .NET 5.
On va choisir un formulaire de contact pour envoyer un simple email.
Initialisation du projet
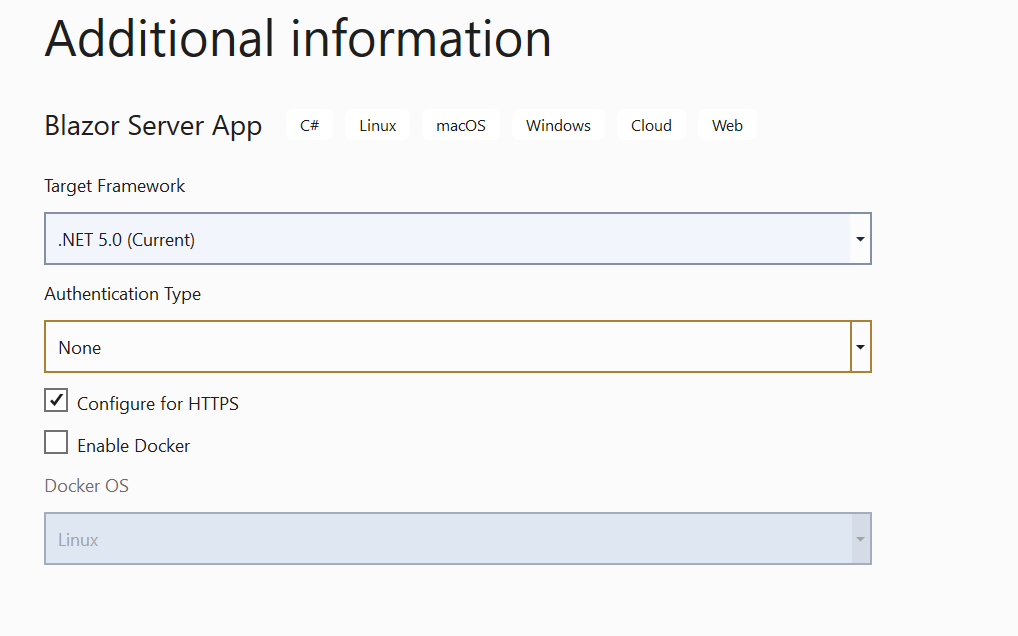
Avant tout, commencez par créer un projet de type Blazor server app depuis Visual Studio.

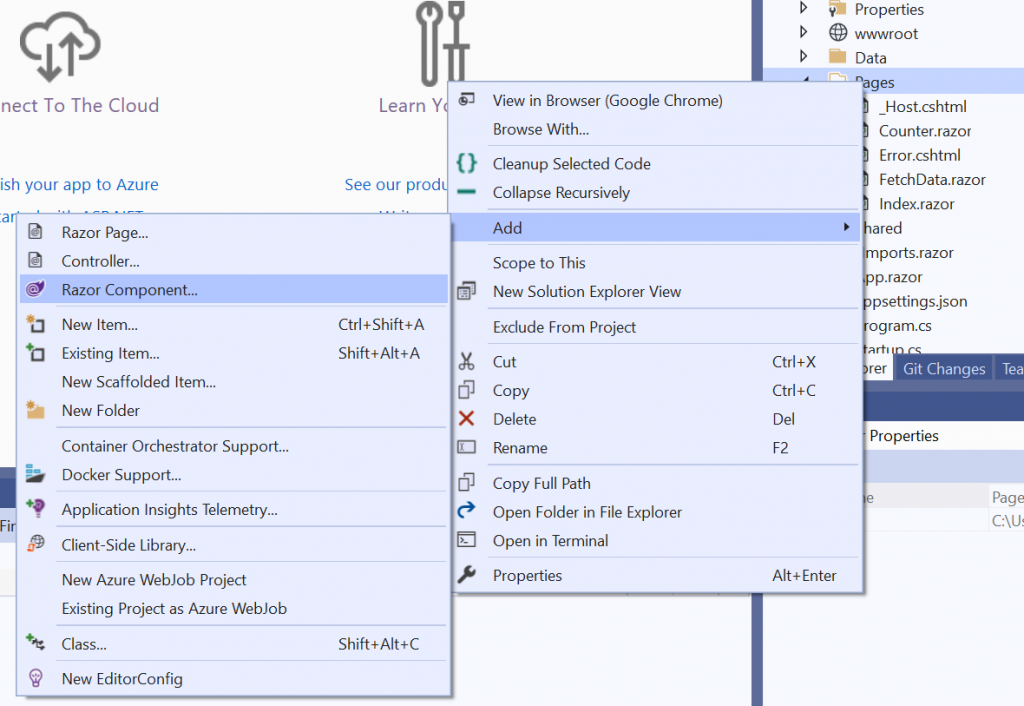
Puis, ajouter une nouveau composant Razor « Contact.razor ».

Le modèle
Dans le modèle, premièrement on va ajouter l’objet qui va représenter notre formulaire de contact Blazor. La class « ContactModel.cs ».
using System.ComponentModel.DataAnnotations;
namespace WebApplication.Data {
public class ContactModel
{
[Required]
[RegularExpression("[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?", ErrorMessage = "Entrer une adresse email valide")]
public string To { get; set; }
[Required(ErrorMessage = "L'email du destinataire est obligatoire")]
public string FromName { get; set; }
[Required(ErrorMessage = "Le nom est obligatoire")]
public string FromEmail { get; set; }
[Required(ErrorMessage = "Le sujet est obligatoire")]
public string Subject { get; set; }
[StringLength(2000, MinimumLength = 10, ErrorMessage = "Le message doit être entre 10 et 2000 caractères")]
public string Message { get; set; }
}
}Ajouter le « using System.ComponentModel.DataAnnotations » afin d’importer l’espace de nom permettant d’utiliser les attributs de validation. Voir ici plus de détail sur la validation de modèle.
- Required : Ici la l’attribut d’annotation [Required] désigne que le champ est obligatoire.
- RegularExpression : Afin de contrôler la saisie de l’adresse dans le champ « To ». On a utilisé une expression régulière.
- StringLength : un attribut d’annotation qui contrôle la taille des caractères min et max de la propriété « Message ». Comme ici le minimum autorisé et 10, le maximum et 2000 caractères.
- ErrorMessage : c’est le message d’erreur à afficher si la valeur de la propriété n’est pas valide.
La vue, formulaire Blazor
Après et au niveau de la parie code de du composant Razor. Instanciez le type « ContactModel » et le conserver dans le champ privé « contactModel ».
Ensuite, initier la méthode HandleValidSubmit() qui sera invoquer lors de l’envoi du formulaire.
@code {
private ContactModel contactModel = new ContactModel();
private async Task HandleValidSubmit()
{
//code pour envoyer l'email...
}
}Avant de commencer, sur la page « Contact.razor » à la première ligne, spécifiez la route de la page avec l’instruction » @page ».
@page "/contact"
@using WebApplication.Data
<h3>Contact</h3>
<EditForm Model="@contactModel" OnValidSubmit="@HandleValidSubmit">
<DataAnnotationsValidator />
<ValidationSummary />
<div class="form-row">
<div class="form-group col-lg-6">
<label class="required font-weight-bold text-dark text-2">Nom complet</label>
<InputText type="text" @bind-Value="contactModel.FromName" maxlength="100" class="form-control" name="name" required />
<ValidationMessage For="@(() => contactModel.FromName)" />
</div>
<div class="form-group col-lg-6">
<label class="required font-weight-bold text-dark text-2">Adresse Email</label>
<InputText type="email" @bind-Value="contactModel.FromEmail" maxlength="100" class="form-control" name="email" required />
<ValidationMessage For="@(() => contactModel.FromEmail)" />
</div>
</div>
<div class="form-row">
<div class="form-group col">
<label class="required font-weight-bold text-dark text-2">Sujet</label>
<InputText type="text" @bind-Value="contactModel.Subject" maxlength="100" class="form-control" name="subject" required />
<ValidationMessage For="@(() => contactModel.Subject)" />
</div>
</div>
<div class="form-row">
<div class="form-group col">
<label class="required font-weight-bold text-dark text-2">Message</label>
<InputTextArea maxlength="5000" @bind-Value="contactModel.Message" rows="5" class="form-control" name="message" required></InputTextArea>
<ValidationMessage For="@(() => contactModel.Message)" />
</div>
</div>
<div class="form-row">
<div class="form-group col">
<input type="submit" value="Envoyer le message" class="btn btn-primary btn-modern">
</div>
</div>
</EditForm>- EditForm : remplace désormais la balise <form>.
- Model : un attribut de EditForm qui permet de passer l’objet au formulaire.
- DataAnnotationsValidator : lie la prise en charge de la validation via l’annotation de données.
- ValidationSummary : expose un résumé des messages de validation.
- ValidationMessage : permet d’afficher le message d’erreur définit dans le type « ContactModel » pour chaque propriété.
- bind-Value : attention c’est avec un « V » majuscule. Permet de lier le composant « InputText » dans le formulaire à la propriété de l’objet « contactModel ».
- OnValidSubmit : un événement qui se déclenche quand le formulaire envoyé est validé.
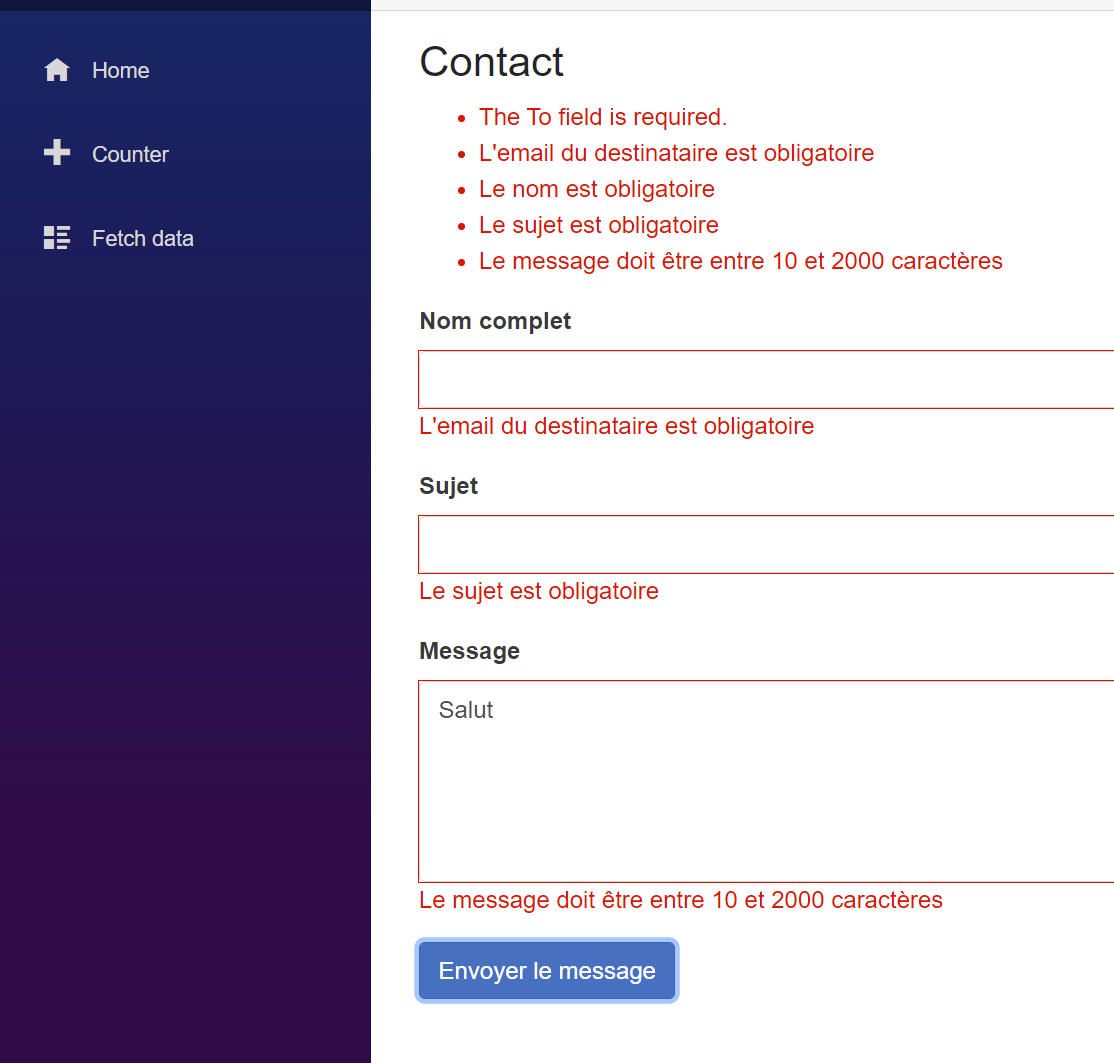
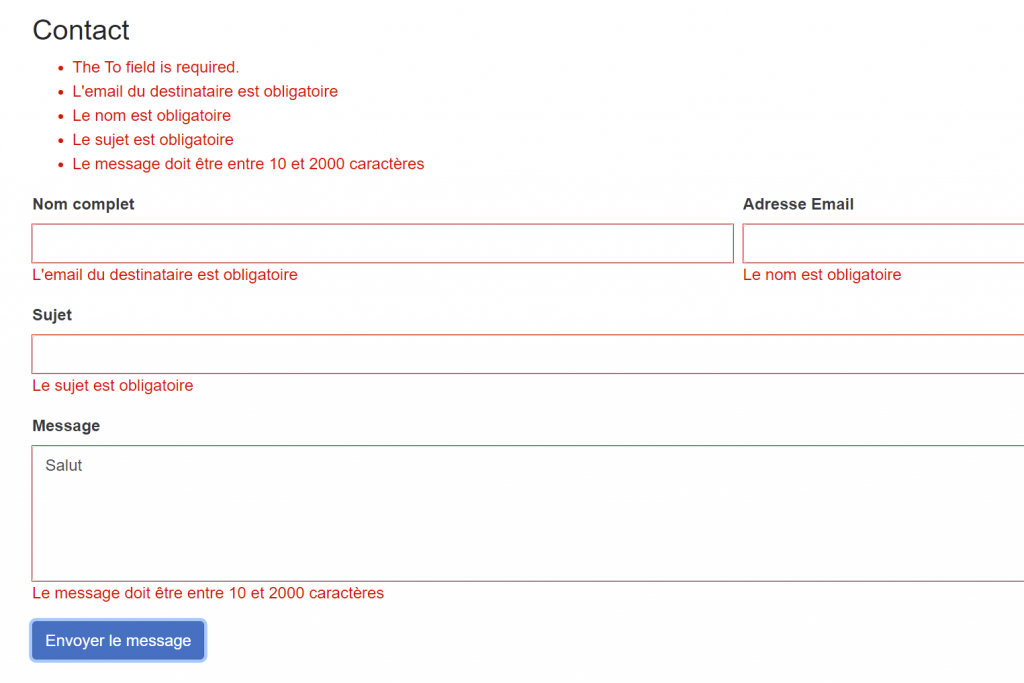
Notre premier formulaire Blazor est prêt. Lancer le projet. Sans rien saisir appuyez sur le bouton « Envoyer le message ».

Ainsi le formulaire va afficher les messages d’erreur à l’endroit où la balise « ValidationMessage » a été mentionée.