Déployer une application .net core sur IIS

Dans cet article on va savoir comment déployer une application .net core sur un serveur IIS.
A lire aussi…
- Azure Blob Storage
- Lire Azure Key Vault dans une application .NET Core
- Créer une ressource Azure Key Vault
- Déployer une Azure Static Web App à partir de Azure DevOps
- Synchroniser une Azure SQL Database avec une base de données locale
- Créer votre premier formulaire Blazor
- Azure Blob Storage Web Explorer with Azure AD Authentication
Ici il s’agit d’une API développée sous Visual Studio 2019 avec .net core 3.1 et publiée avec les paramètres suivants :
- Framework cible : .net core 3.1
- Mode de déploiement : Dépendant du Framework
- Runtime cible : portable
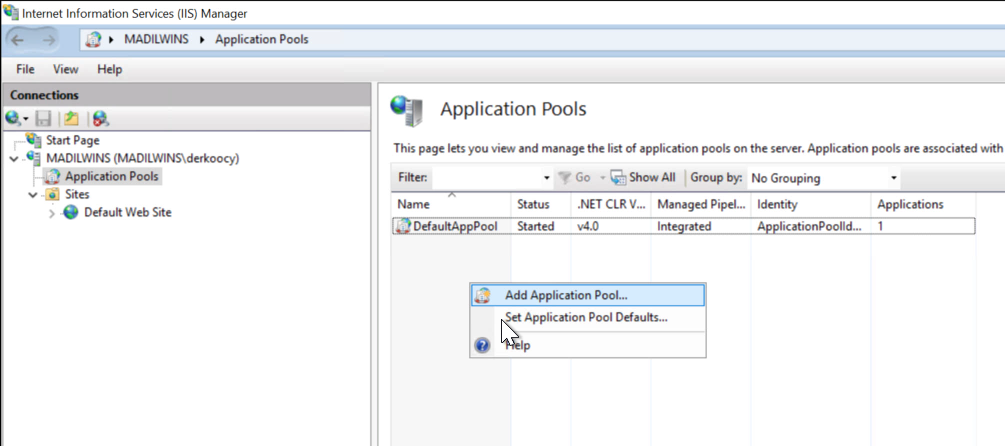
Etape 1 : Ajouter un pool d’application IIS
Au niveau de la console IIS, ajouter un nouveau pool applicatif qui hébergera vos application .net core

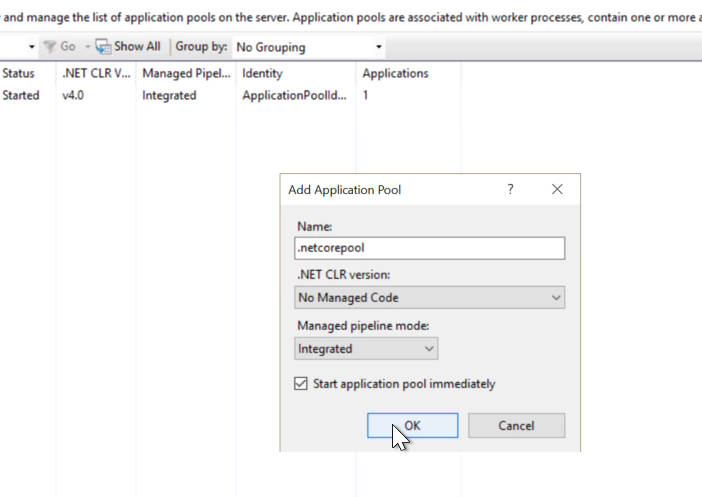
Donner un nom au nouveau pool, pour la version CLR sélectionnez « Code non managé » puis validez.

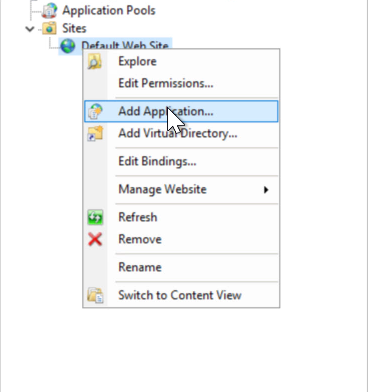
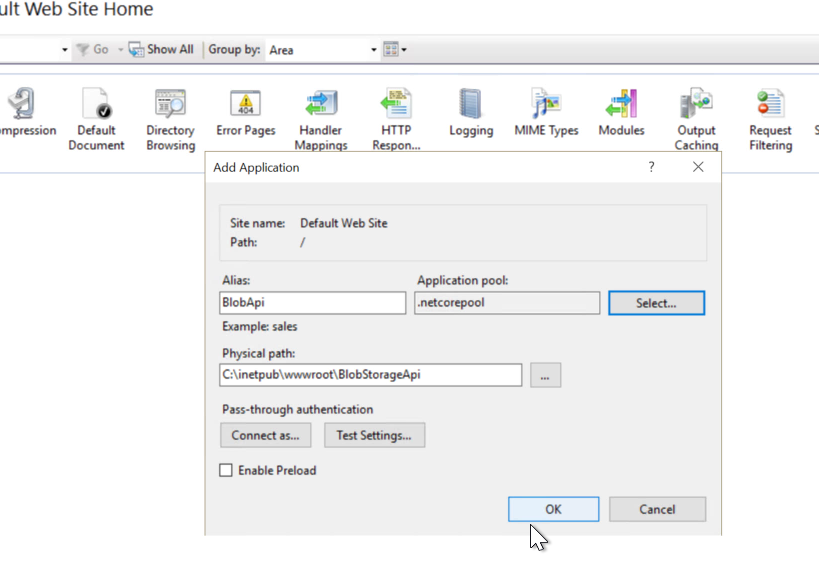
Etape 2 : Créer une application IIS
Sur la console IIS, clique droit sur le Site web par défaut et choisir « Ajouter une application »

Entrez un alias pour votre nouveau site, ce dernier sera celui utilisé dans l’URL de l’application.
- Entrez un alias pour votre nouveau site, ce dernier sera celui utilisé dans l’URL de l’application.
- Sélectionner le pool d’application créé dans l’étape 1
- Choisissez une chemin physique où vous allez dépose les fichiers de votre application
- Cliquez sur OK

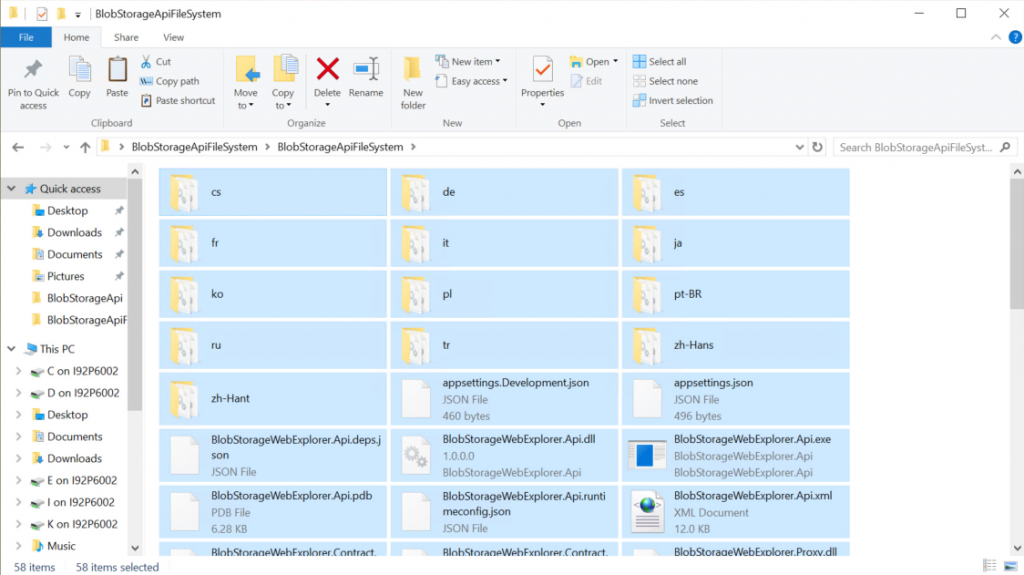
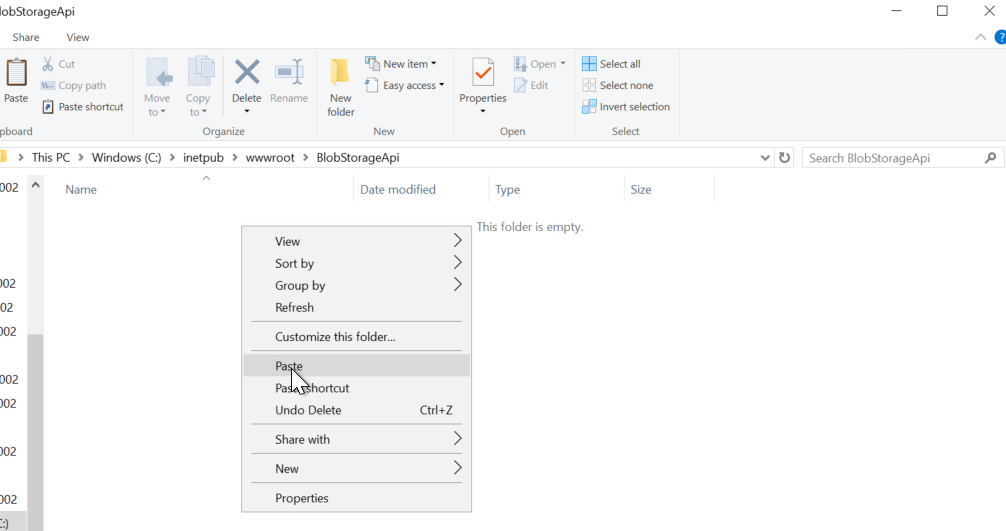
Etape 3 : Charger l’application
Copier/Coller le contenu de l’application .net core à déployer dans le chemin physique initié lors de la création de l’application IIS


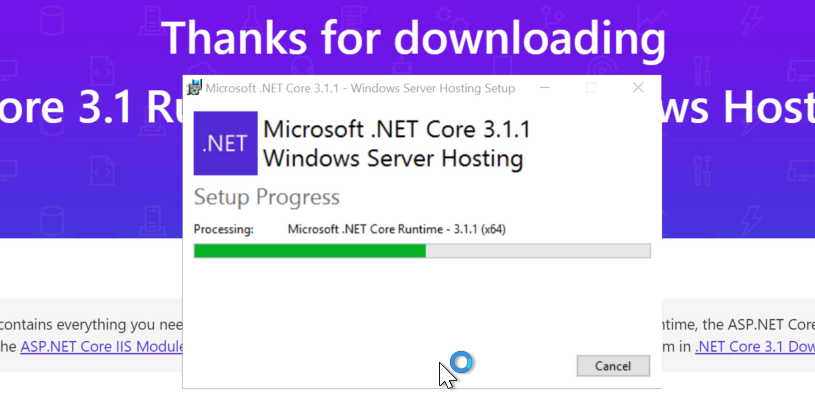
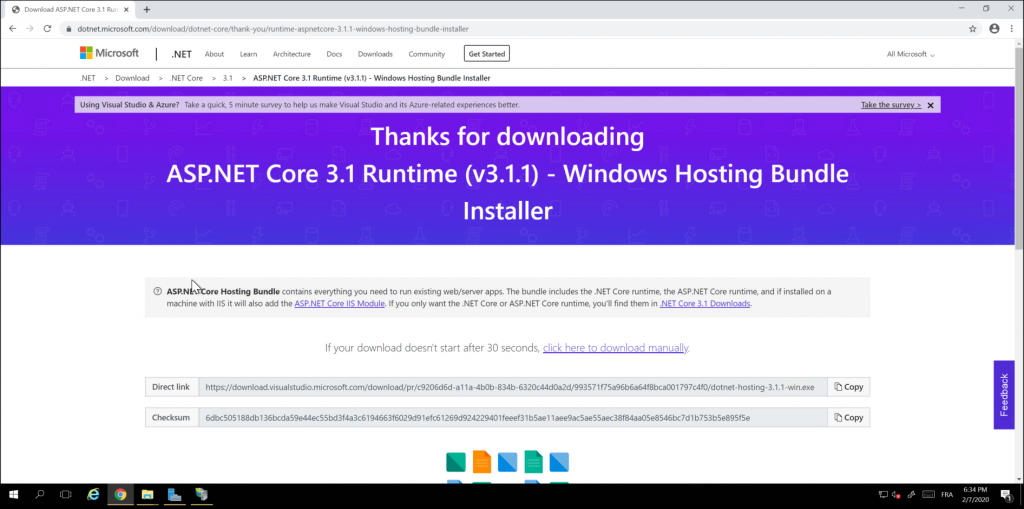
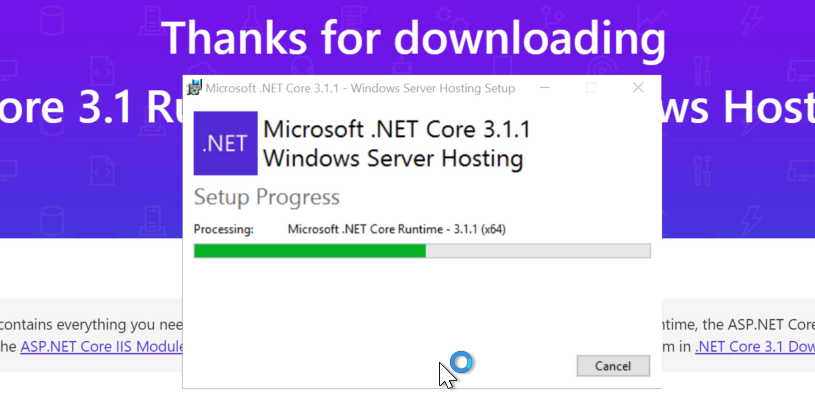
Etape 4 : Installer le bundle d’hébergement .Net Core
Afin de l’application .net core puisse s’exécuter derrière IIS, il faut installer le bundle d’hébergement .Net Core sur le serveur IIS : Ici le lien directe de téléchargement
Une application .net core publiée en Framework dépendant peut s’exécuter sur n’importe quel système d’opération parmi : Windows, Linux ou MacOS. Ainsi vous pouvez choisir le bundle qui convient à votre système d’exploitation ici.


Etape 5 : Lancer votre application
Enfin lancer votre application en spécifiant dans l’URL le nom de la machine ou nom de domaine suivi de la l’alias. Enjoy!

Hey! Quick question that’s completely off topic. Do you know how to make your
site mobile friendly? My website looks weird when browsing from my iphone.
I’m trying to find a theme or plugin that might be able to fix this problem.
If you have any recommendations, please share. Appreciate it!
Hi,
Your web site template must be reponsive, otherwise you have to implement this.
Take a look at this link : https://www.w3schools.com/html/html_responsive.asp