Azure Blob Storage Web Explorer UI

Overview
Azure Blob Storage Web Explorer is the first SaaS web application for managing your Azure Storage Blob Containers as a simple file explorer that allows you to perform most file operations. You can use it directly or as Iframe on your existing web application.
Even more, you can map all your containers in one place and also sharing containers with other users with read/write permission.
Discover and subscribe on Azure Blob Storage Web Explorer by clicking on the link below :
Access to Blob Web Explorer Landing Web Site
Features
The following table represents the operations available in Azure storage web explorer :
| Action | Description |
| search | Searches for items matching the search string in the current and sub folders |
| read | Read the content of files or folders available in the given path |
| create | Create new folder in the current path |
| delete | Delete files or folders |
| copy | Copy selected file or folder to target path |
| move | Cut selected file or folder |
| rename | Rename the selected file or folder |
| download | Download one or multiple file from blob storage |
| upload | Upload file to the current path in blob storage |
Video demo
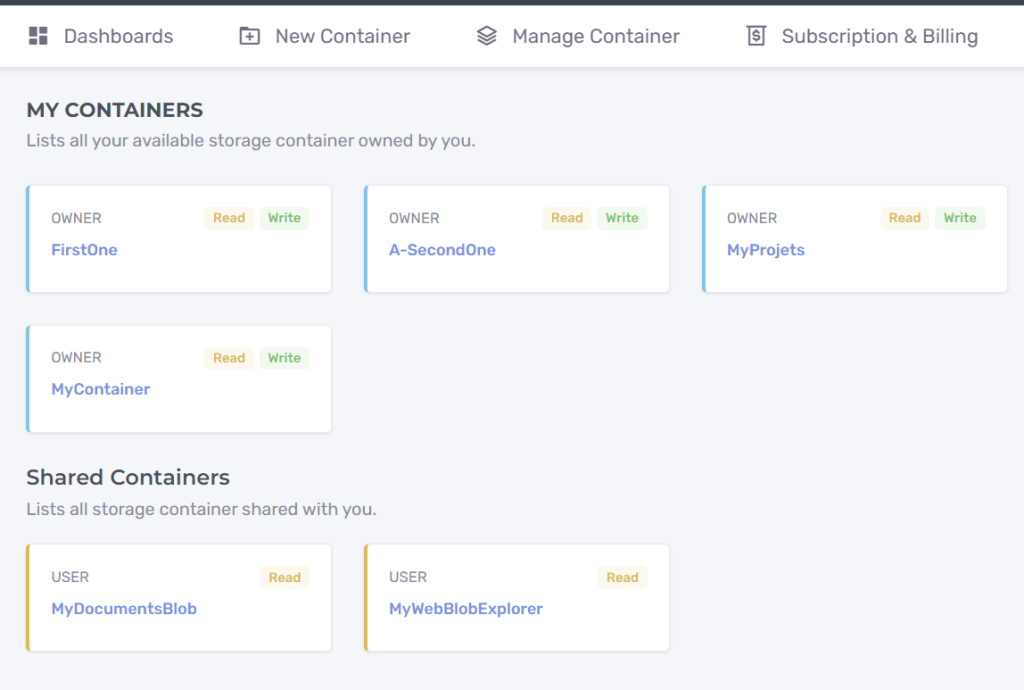
All your Blob Container in one place
With Azure Blob Storage Web Explorer Dashboard, you can map all your Blob Container in one place, so switch to one to another easily.

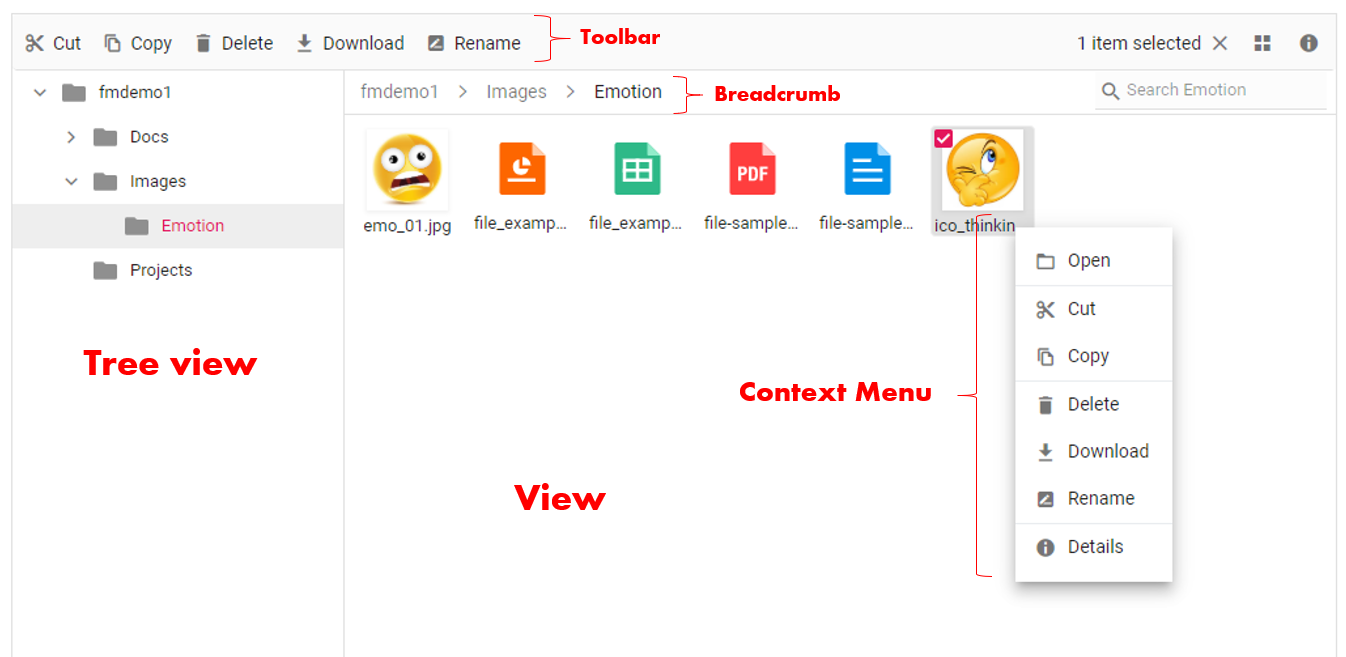
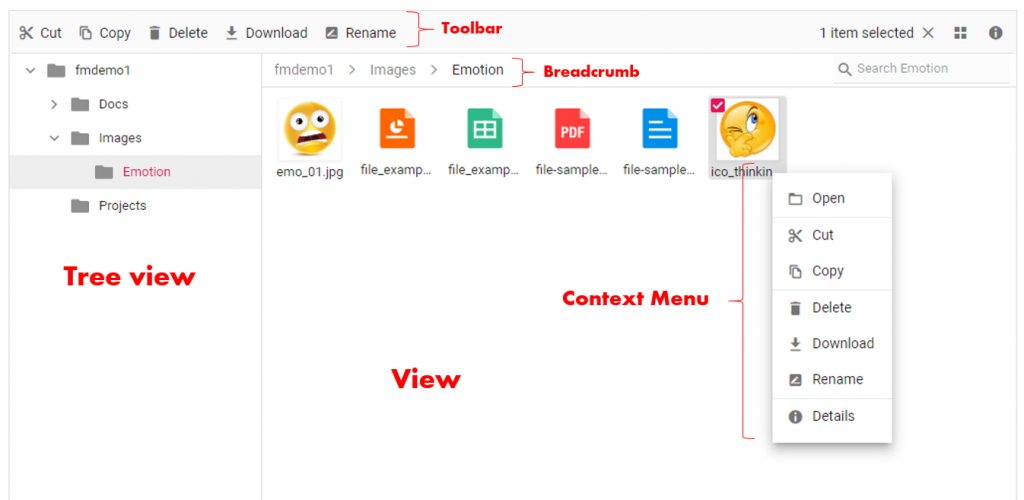
Blob File Explorer User interface
The graphical component used to manage file is comprised of several sections like view, toolbar, breadcrumb, context menu, and so on.

Toolbar
The Toolbar provides easy access to the file operations using different buttons and it is presented at the top of the file manager.
Tree view
The Tree View displays the folder hierarchy of the file system and provides easy navigation to the desired folder.
Breadcrumb
The file manager provides breadcrumb for navigating to the parent folders. The breadcrumb the in file manager is responsible for resizing. Whenever the path length exceeds the breadcrumb length, a dropdown button will be added at the starting of the breadcrumb to hold the parent folders adjacent to root.
View
View is the section where the files and folders are displayed for the user to browse. The file manager has two types of views to display the files and folders.
Large icons view
In the large icons view, the thumbnail icons will be shown in a larger size, which displays the data in a form that best suits their content. For image and video type files, a preview will be displayed. Extension thumbnails will be displayed for other type files.
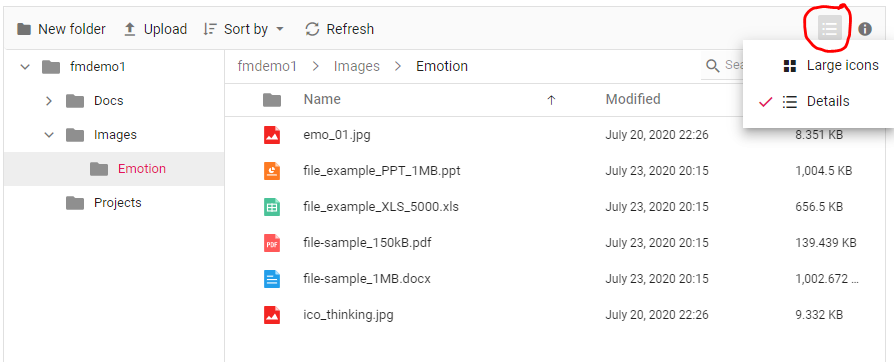
Details view
In the details view, the files are displayed in a sorted list order. This file list comprises of several columns of information about the files such as Name, Date Modified, Type, and Size. Each file has its own small icon representing the file type.

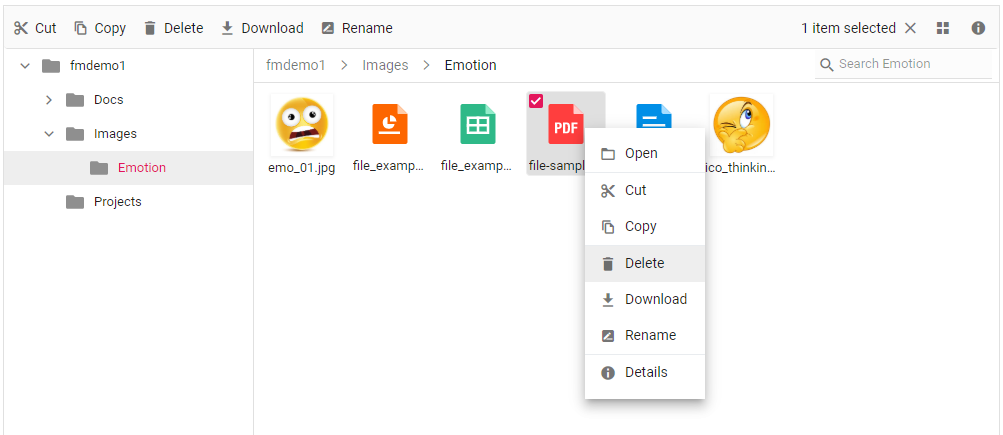
Context menu
The context menu appears on user interaction such as right-click. The file manager is provided with context menu support to perform list of file operations with the files and folders. Context menu appears with varying menu items based on the targets such as file, folder (including navigation pane folders), and layout (empty area in view).

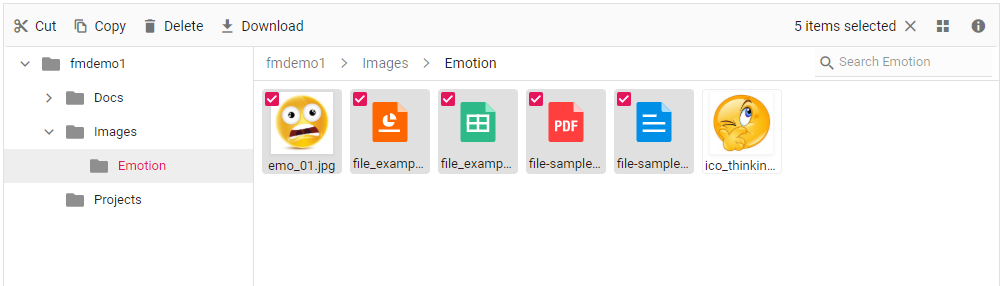
Multiple File Selection
The multiple selection can be done by pressing the Ctrl key or Shift key and selecting the files. The check box can also be used to do multiple selection. Ctrl + A can be used to select all files in the current directory.

Getting Started with Azure Blob Storage Web Explorer
- https://www.blobexplorer.com Blob Web Explorer Web Site
- https://app.blobexplorer.com Singup & Subscribe
- https://www.blobexplorer.com/support Documentation
hi, I’m wondering if you can develop us an authenticated version based on Azure AD B2C to access files to specific users?
Hi,
Sorry for the delay of my feedback, of course this is possible, I can show you a demo example.
You can contact me directly on my email address : radouane.benelrhazi@gmail.com.
Best regards,
It’s remarkable in favor of me to have a web site, which is helpful in support
of my knowledge. thanks admin