Déployer une Azure Static Web App à partir de Azure DevOps

Dans cet article on va découvrir comment déployer une Azure Static Web App à partir de Azure DevOps.
Azure Static Web Apps est un nouveau service proposé par Microsoft. Un service d’hébergement d’application Web Statique sans serveur. Pour plus d’informations une documentation complète ici.
A lire aussi…
- Azure Blob Storage
- Lire Azure Key Vault dans une application .NET Core
- Créer une ressource Azure Key Vault
- Déployer une Azure Static Web App à partir de Azure DevOps
- Synchroniser une Azure SQL Database avec une base de données locale
Note site Web statique d’exemple
D’abord il nous faut un site web statique pour servir d’exemple. Il s’agit d’un site web vitrine comprenant des pages html, des images, du css et du java script.
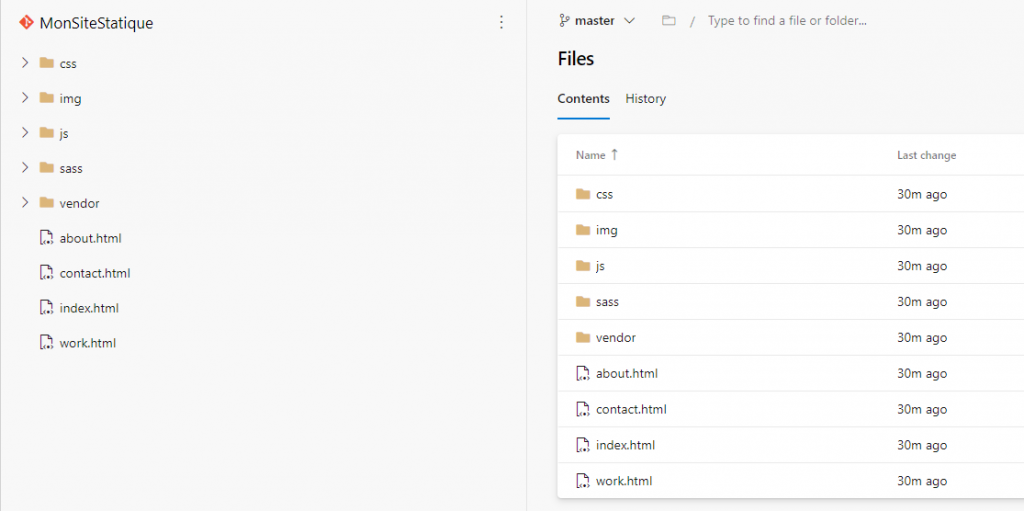
Voici un aperçu de notre site en local.

Un autre aperçu des fichiers le constituant.

Approvisionner le Static Web App sur Azure
Sur votre abonnement Azure créer une nouvelle ressource « Static Web App ».

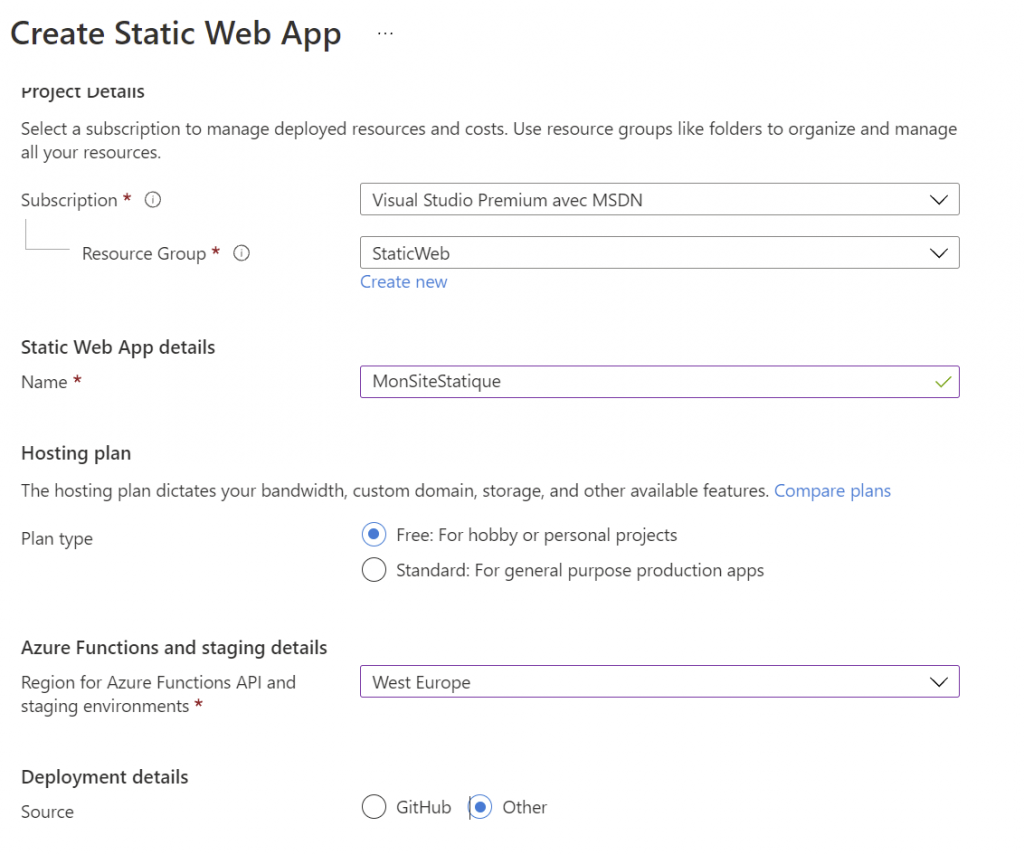
Dans les paramètres de la création choisir :
- Souscription
- Groupe de ressource
- et le nom
- Pour le type du plan vous avez le choix entre le gratuit et standard. Ce dernier coute environ 9$ le mois par application. Franchement y a le même niveau de performance proposé sur les deux plans à la différence de quelques options pour le payant. Ne soyez pas frustré sur la terminologie des plans, vous pouvez trop bien le choir le gratuit pour la production.
- La région qui vous convient
- et enfin dans l’emplacement de vos sources choisir « Autre »

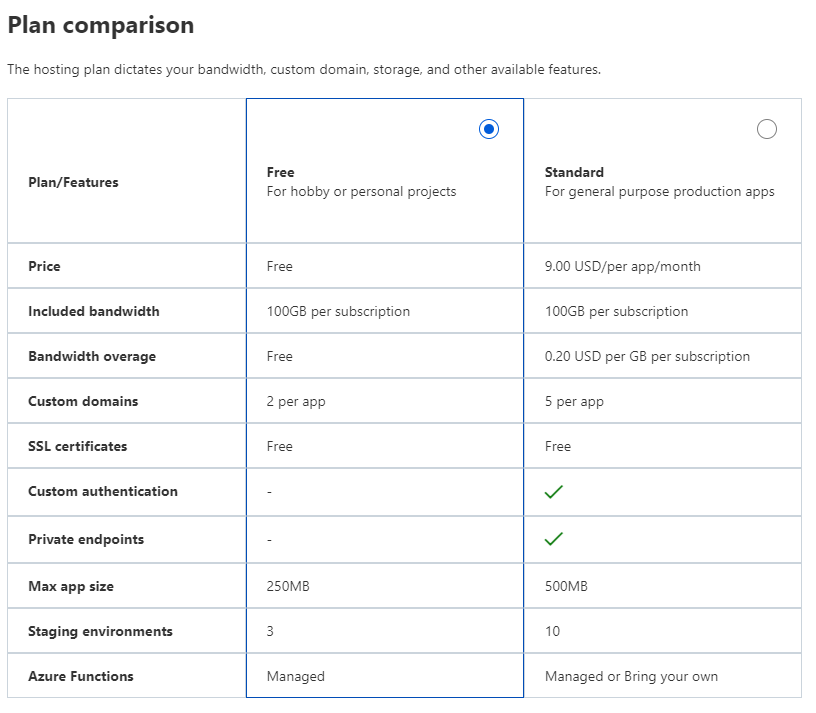
Voici le tableau comparatif des deux plans de l’App web statique.

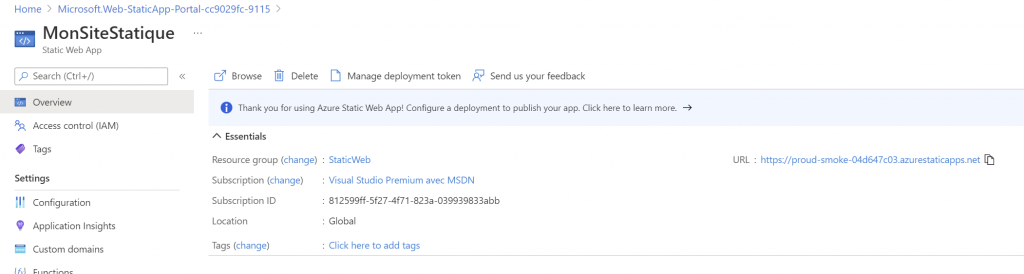
Une fois la ressource créée, cliquez sur le lien URL.

La page suivante devrait d’afficher.

Cela veut dire que notre application de site web statique est en ligne mais aucun contenu n’est présent. Ce qui totalement vrai.
Pour pouvoir déployer du contenu depuis Azure DevOps il faut d’abord récupérer le token de déploiement de la ressource.
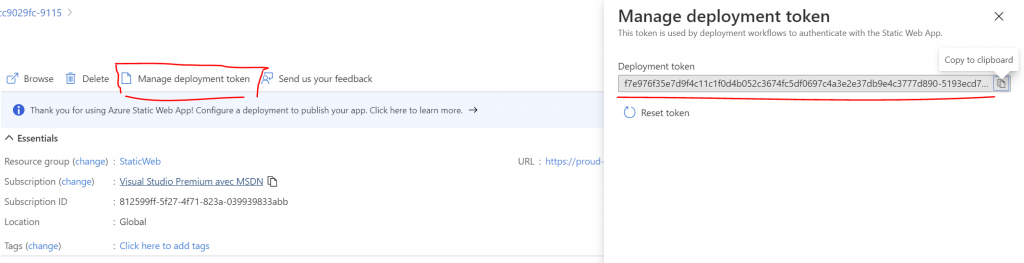
Dans la vue principale de la ressource cliquez sur « Manage deployment token » et mettre de côté le token récupéré.

Déployer Azure Static Web App à partir de Azure DevOps
Une fois le contenu de votre est chargé dans le repositorie de Azure DevOps, vous pouvez commencer à créer la pipeline de Release. vous l’avez compris on aura pas besoin d’une pipeline de Build vu que notre contenu du site web est totalement statique.

Créer une Pipeline de Release
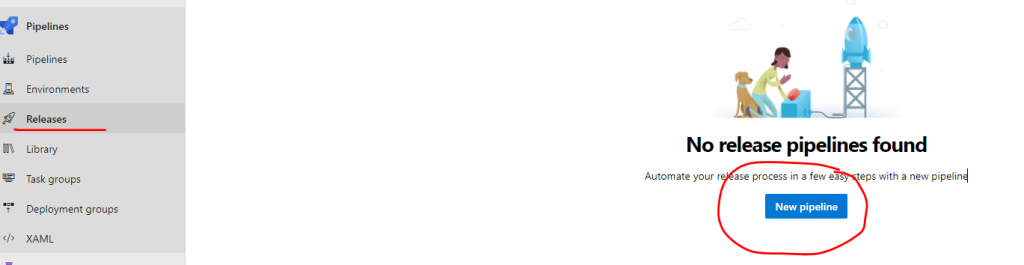
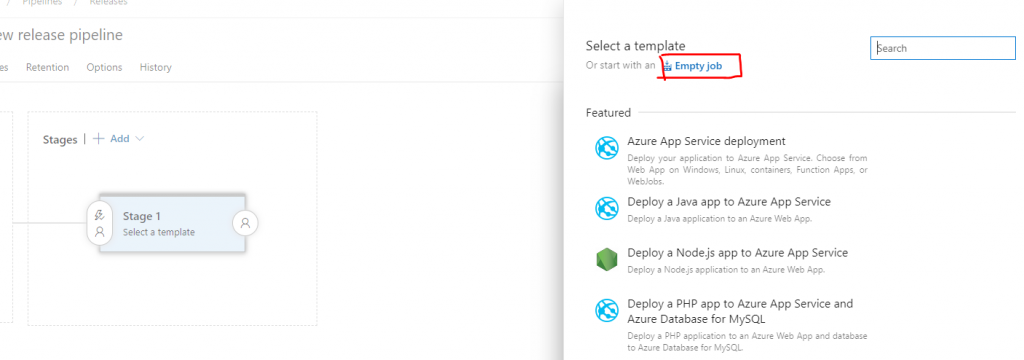
Dans Azure DevOps Cliquez sur Pipelines/Releases/New pipeline.

Sélectionner « Empty job » comme template.

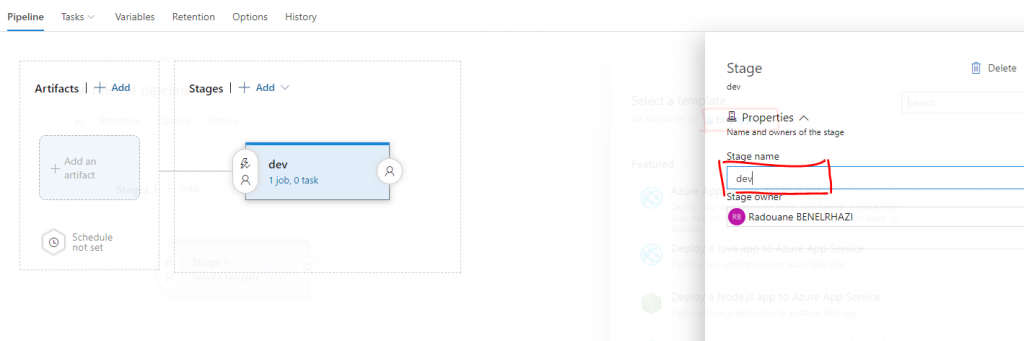
Saisir le nom du stage (généralement ceci désigne l’environnement de déploiement).

Artéfact
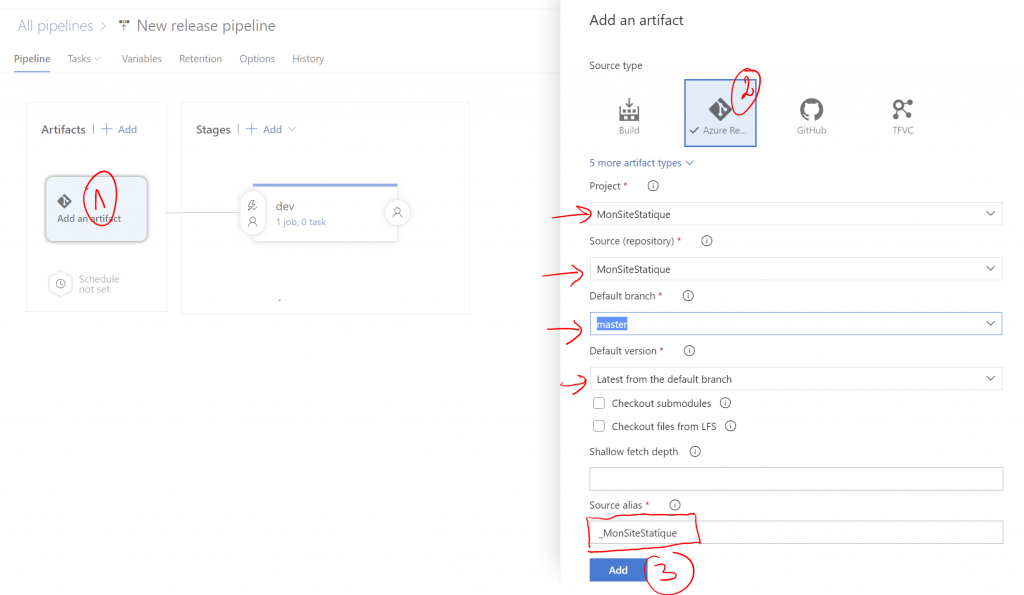
Tout d’abord, on commence par définir notre artéfact. Cliquez sur « Add an atrifact » puis choisir « Azure Repo Git ».
Entrer les informations de votre repo Git du projet. Puis cliquez sur « Add ».

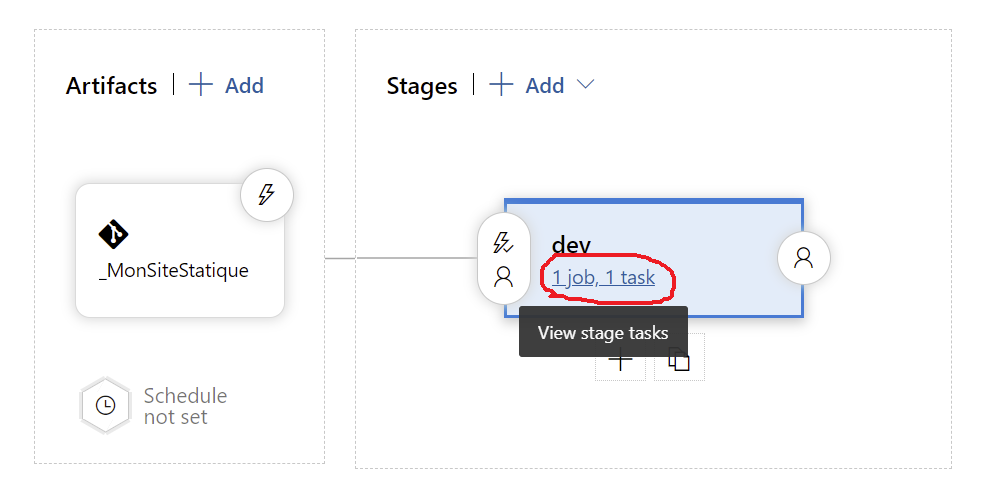
Ensuite il faut définir les propriétés de l’agent de déploiement ainsi que les taches en relation.
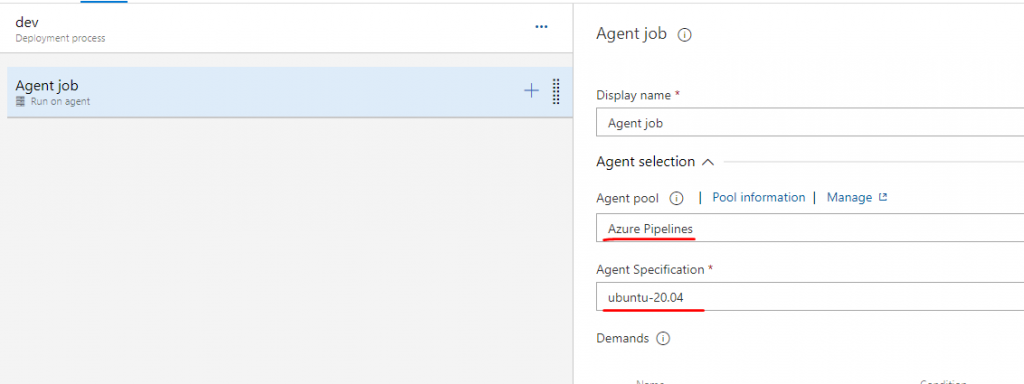
L’agent de déploiement
Accéder à la définition du stage. Cliquez sur « Agent job » et entrer les informations suivantes :

- Agent pool : choisir Azure Pipelines
- Agent Specification : choisir ubuntu-20.04
- Laissez les autres valeur par défaut

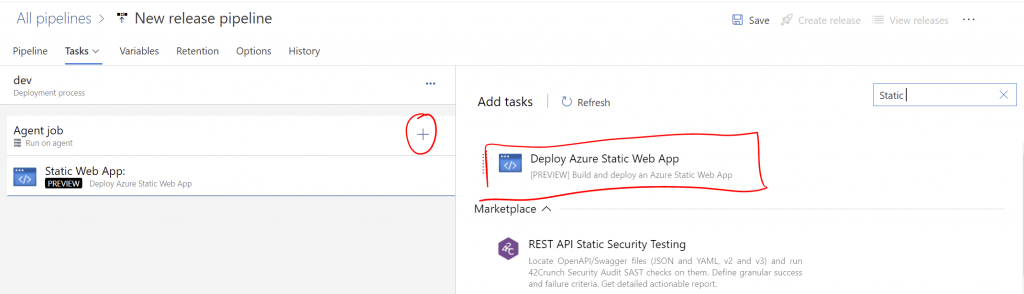
Tache de déploiement de site statique
Puis ajouter la tache Deploy Azure Static Web App. Dans les propriétés de la tache définir les éléments suivants :

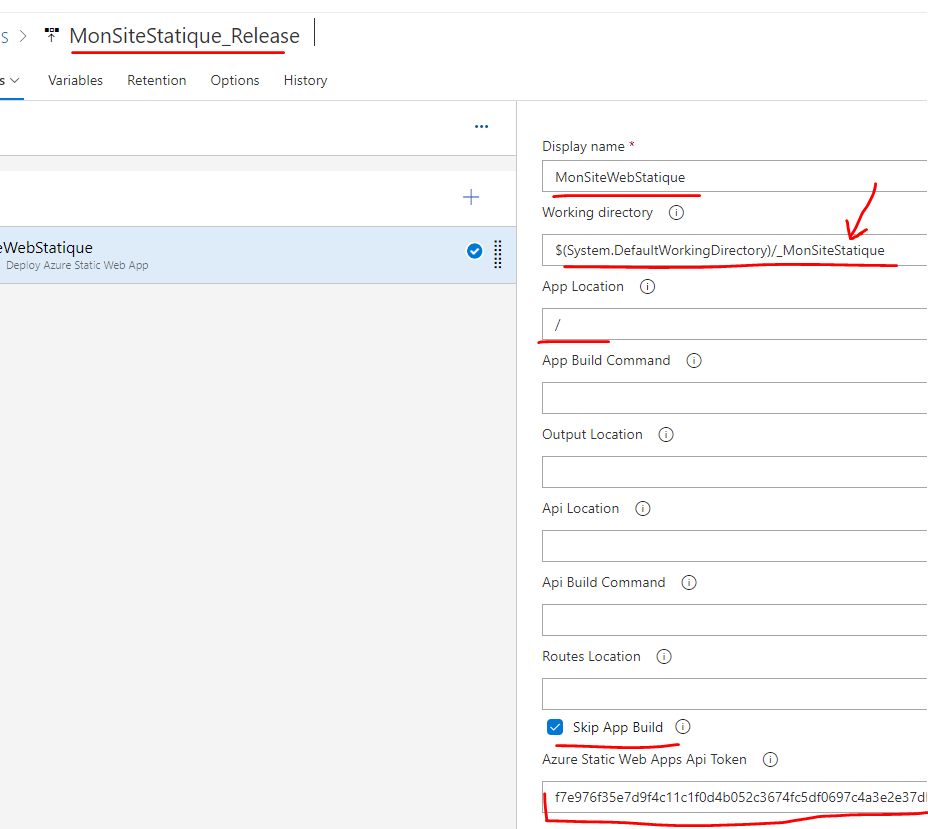
- un Nom à afficher
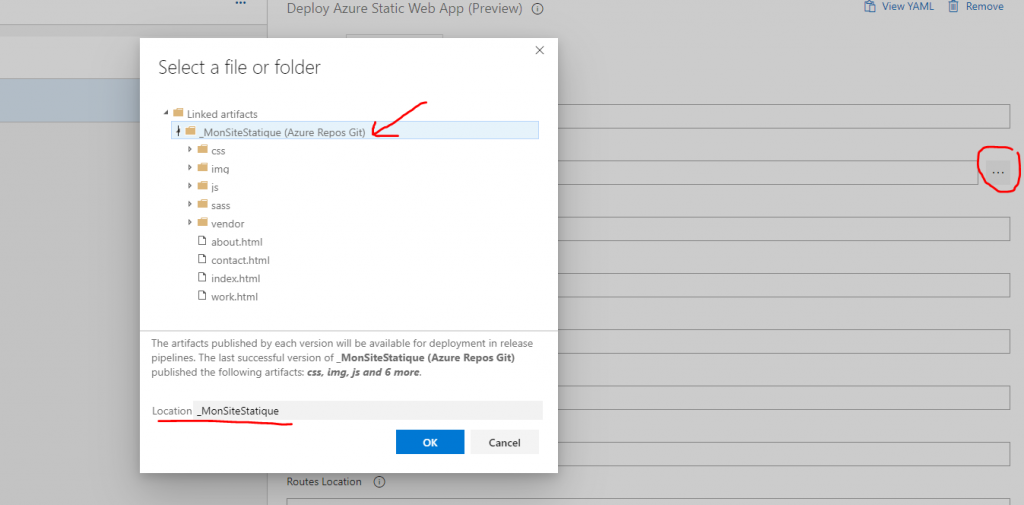
- Répertoire de travail (Working directory), ici faut veuillez à choisir le bon répertoire contenant les fichier de votre site. Pour en être sûr, cliquez sur les 3 points au bout de la zone de texte afin de naviguer sur les dossier de votre site.

- App Location vous pouvez désigner la racine si vous avez bien spécifier le Working directory.
- Cocher « Skip App Build«
- Enfin mettre le token de déploiement récupéré sur la ressource Azure
- N’oubliez pas de donner un nom significatif à votre pipeline de release.

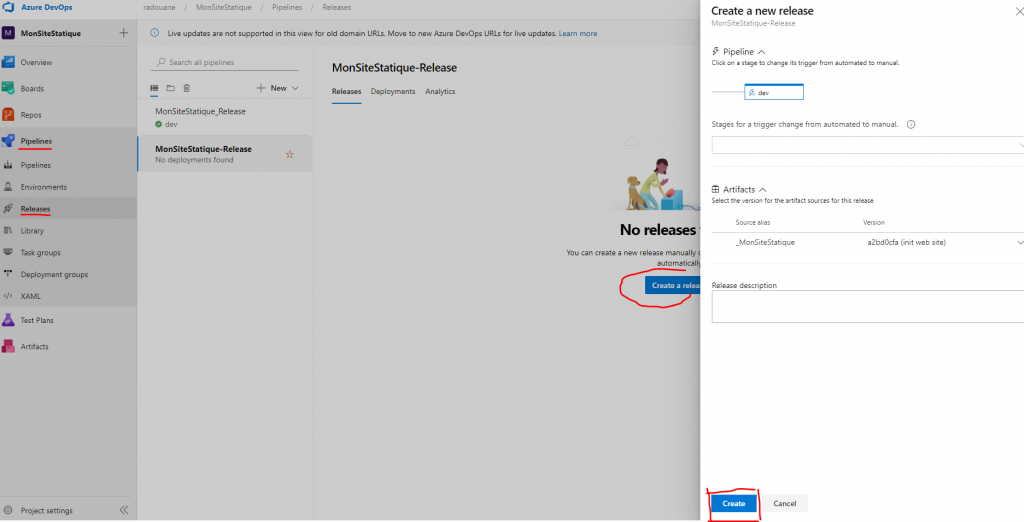
Pour tester, retour à la liste de votre pipelines de Release, sélectionner note pipeline et créer une release.

Déploiement
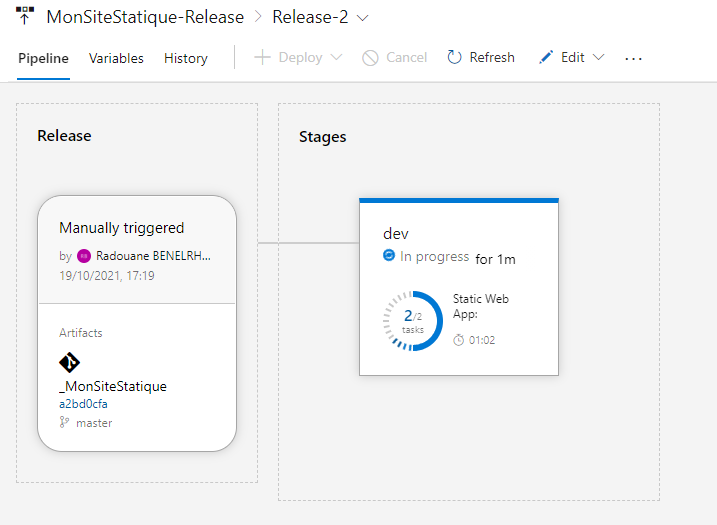
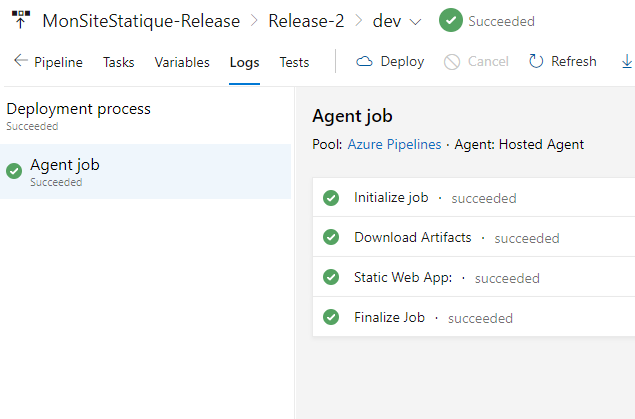
La nouvelle Release s’affichera dans la liste des Release, il suffit de lancer le déploiement sur le stage voulu.


Test
Retour à la ressource Azure, cliquez sur son URL pour vérifier si le site est bien en ligne.