Intégrer Swagger à une API .Net Core

Introduction
Le but de cet article et de monter comment intégrer Swagger dans une API développée avec .Net Core.
Swagger est add-in qui permet d’habiller votre API avec une interface graphique ainsi pouvoir l’exécuter et la tester directement. En plus générer une documentation complète des différents services de votre API et ses modèles utilisés.
Démo vidéo
Etape 1 : Créer une application .Net Core
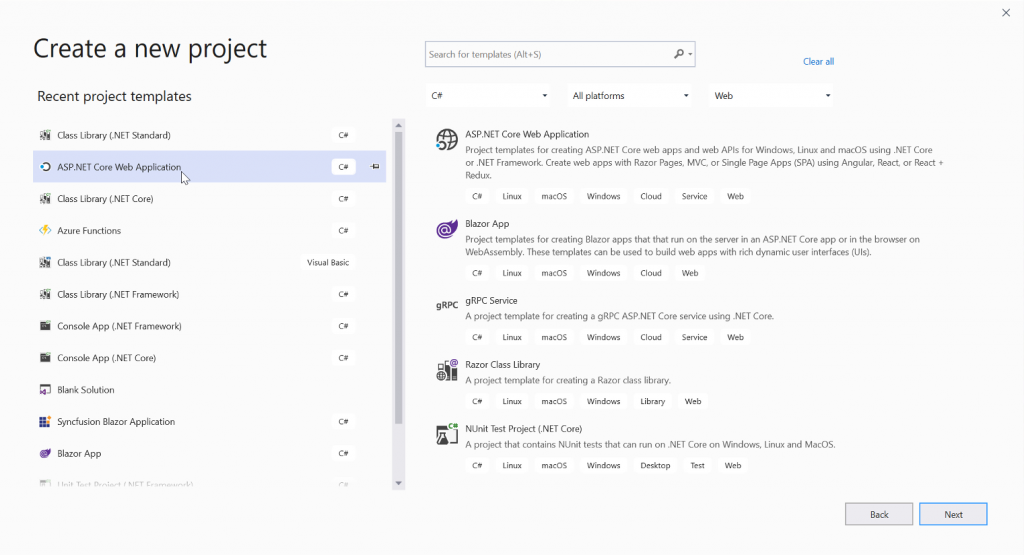
Ouvrez Visual Studio et choisissez nouveau projet de type ASP.NET Core Web Application

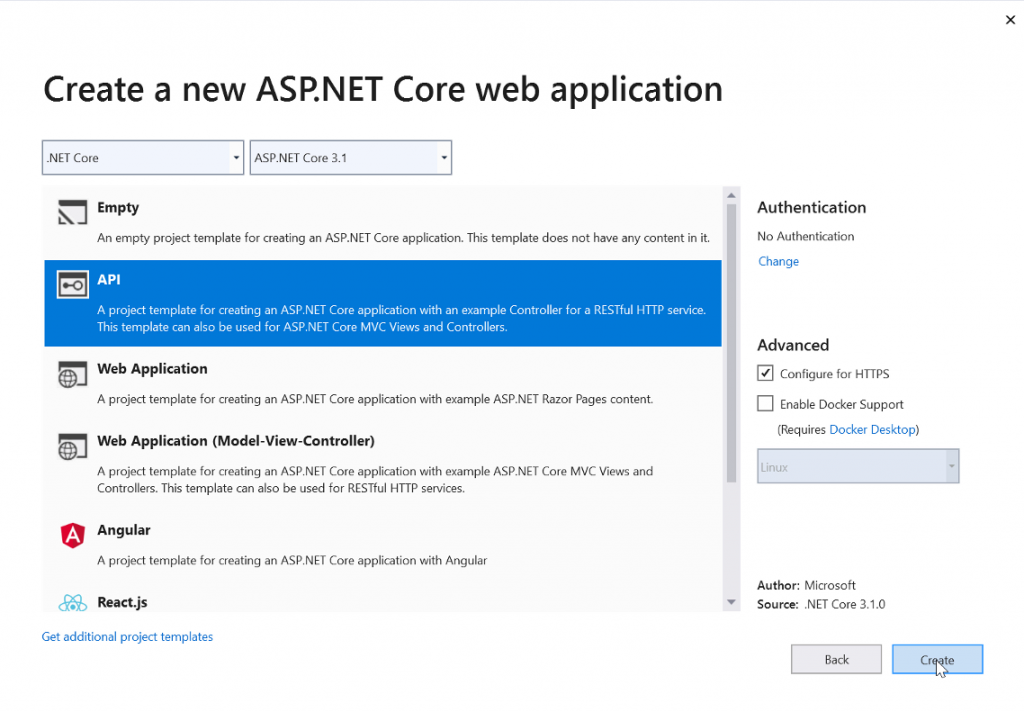
Ajouter un projet .Net Core de type API

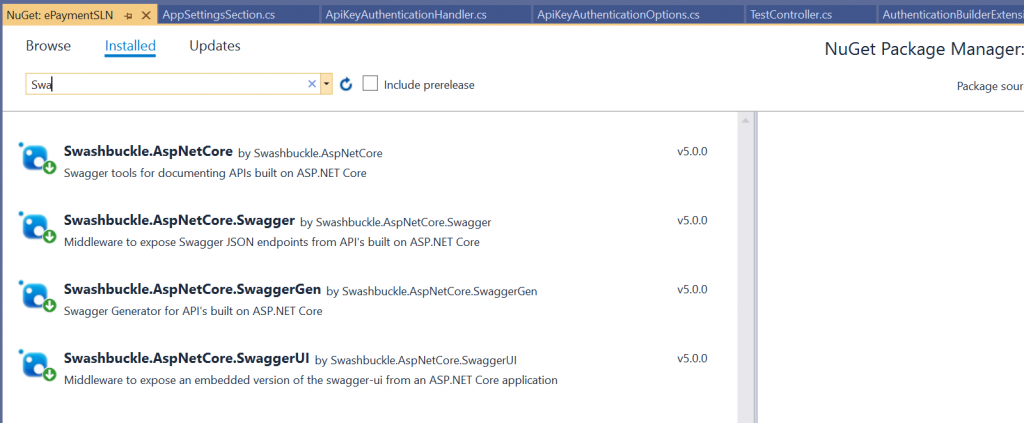
Etape 2 : Installer les packages Swagger
A l’aide de Nuget Package Manager installer les packages Swagger nécessaires, en total il vous faut 4 packages Swashbuckle :

PM> Install-Package Swashbuckle.AspNetCore -Version 5.0.0 PM> Install-Package Swashbuckle.AspNetCore.Swagger -Version 5.0.0 PM> Install-Package Swashbuckle.AspNetCore.SwaggerGen -Version 5.0.0 PM> Install-Package Swashbuckle.AspNetCore.SwaggerUi -Version 5.0.0
Etape 3 : Initialisation de la config Swagger
Ajouter une nouvelle class où vous avez initialiser la configuration Swagger, nommée par exemple « SwaggerConfig.cs »
public class SwaggerConfig
{
public static void Register(IServiceCollection services)
{
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ePayment API",
Description = "",
//TermsOfService = "None",
Contact = new OpenApiContact()
{
Name = "Radouane BENELRHAZI",
Email = "derkoocy@hotmail.com",
//Url = new"www.dotnetdetail.net"
},
License = new OpenApiLicense
{
Name = "ePayment API",
// Url = "www.dotnetdetail.net"
},
});
});
}
}Etape 4 : Inclure la documentation du code
Vous pouvez aussi enrichir la documentation de votre API sur Swagger en incluant la documentation native de Visual Studio avec le langage de développement utilisé.
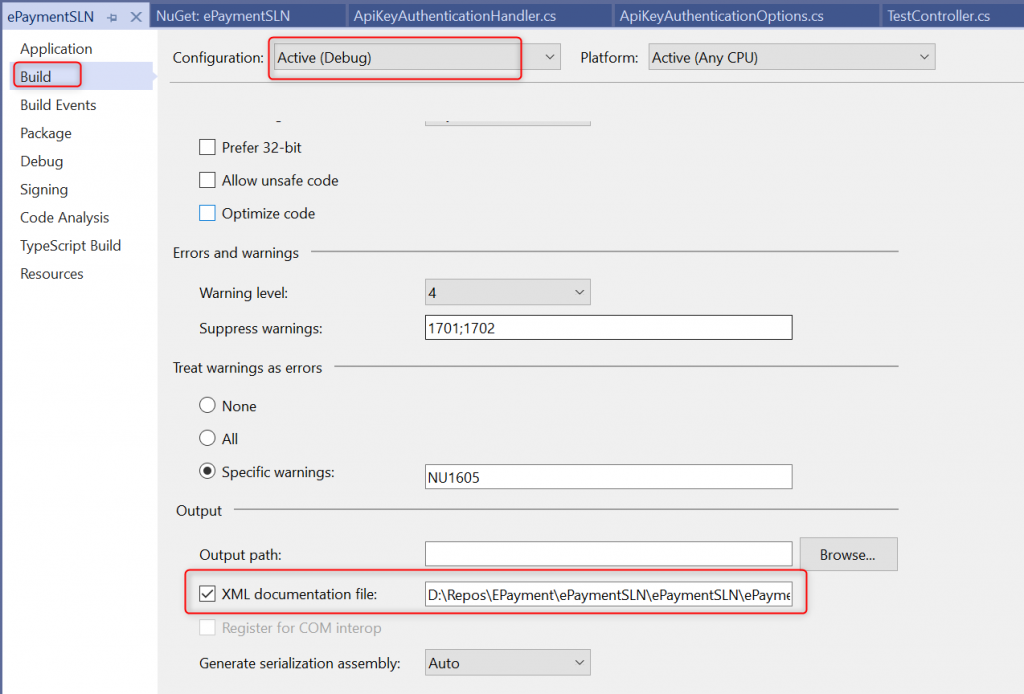
Cliquer avec le bouton droit de la souris sur le projet API puis « Propriétés », choisissez le menu « Build » sur la barre de menu à gauche :
- Cocher l’option Documentation fichier XML, laissez le chemin par défaut
- Faire l’action pour tous les gestionnaires de configuration disponibles sur votre projet : Debug, Release etc…

Puis dans la class « SwaggerConfig.cs » ajouter à la fin de la méthode « Register » le code suivant permettant d’inclure le fichier de documentation du projet:
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);Etape 5 : Enregistrer la config Swagger
Dernière chose à faire est d’enregistrer la config Swagger au démarrage de l’API, dans la méthode « ConfigureServices » de la class « Startup.cs » ajouter le code suivant :
public void ConfigureServices(IServiceCollection services)
{
SwaggerConfig.Register(services);
services.AddControllers();
}Toujours dans la class « Startup.cs », à la fin de la méthode « Configure » ajouter le code suivant :
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//...
app.UseSwagger();
app.UseSwaggerUI(c =>
{
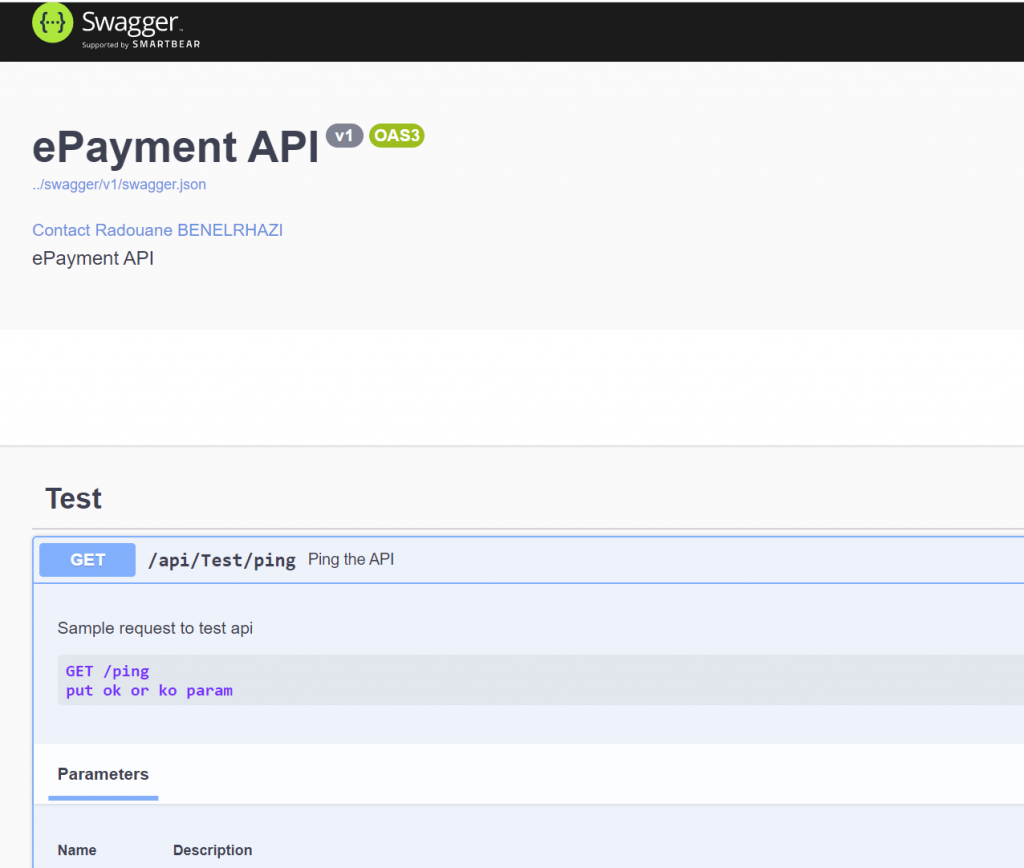
c.SwaggerEndpoint("../swagger/v1/swagger.json", "ePayment API");
});
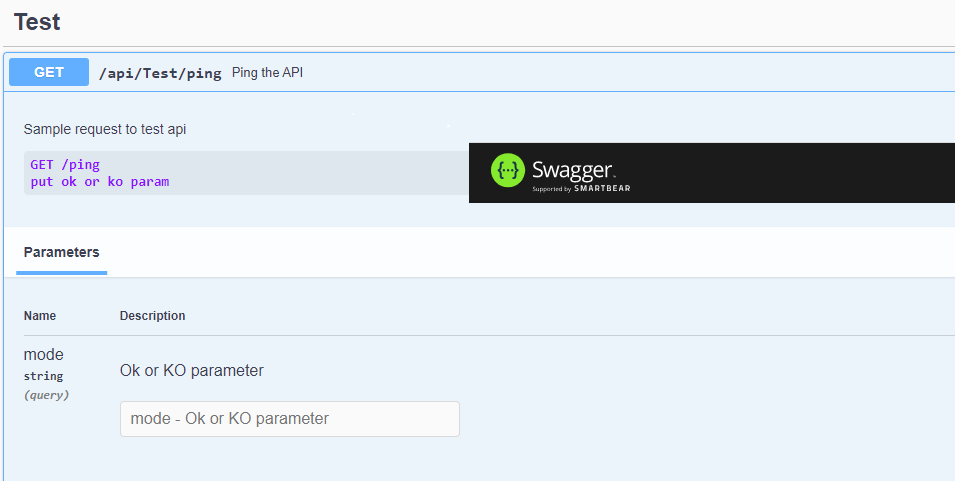
}Enfin lancer le projet et admirer votre API avec le nouveau look, Enjoy!